熟悉一些事件上的應用與時機才可以真正在需要的時候補上自己想要的變化功能
今天練習一下
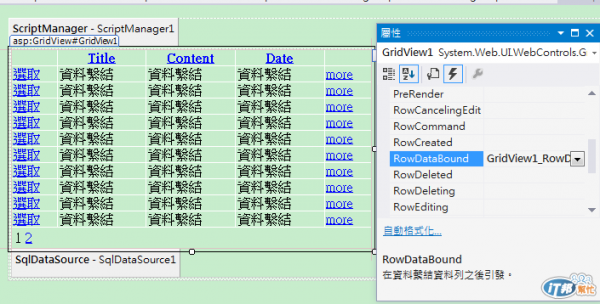
如何在GridView上利用RowDataBound替每一列做上onMouseOver與onMouseOut效果
還有可以直觀的『整列』點選觸發選擇事件而不用都要新增且過去點選「選取」的按鈕!!

然後我們要告知說在每一個『資料』列上都加上我們需要的變化
利用Row.RowType來判斷
而GetPostBackEventReference()其實就是

這段doPostBack的javascript
所以就讓整列tr的onclick都有它就可以點選整列了
if (e.Row.RowType == DataControlRowType.DataRow)//在正確的row裡才放上需要的屬性
{
e.Row.Attributes.Add("onMouseOver", "SetNewColor(this);");//放上需要的屬性
e.Row.Attributes.Add("onMouseOut", "SetOldColor(this);");
e.Row.Attributes["onclick"] =
this.Page.ClientScript.GetPostBackEventReference((GridView)sender, "Select$" + e.Row.RowIndex);
//在同一列上每個cell都註冊select事件+列index
}
前端上寫上切換顏色的javascript
<script type="text/javascript">
var oldColor;//紀錄原本顏色
function SetNewColor(row) {//Gridview變色效果
oldColor = row.style.backgroundColor;
row.style.backgroundColor = '#EEFE96'; //這是要變化的顏色
}
function SetOldColor(row) {
row.style.backgroundColor = oldColor;
}
</script>
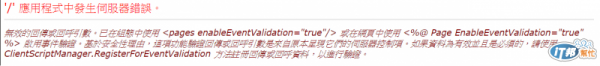
這樣做完只是在前端可以使用而已,但是伺服器收到這些post的時候可不會認同的!
(當然如果原本就有會產生選擇事件的按鈕就不用擔心了...)

所以我們要讓這些傳送的請求能夠通過就要讓IIS認識它們:
protected override void Render(HtmlTextWriter writer)
{
for (int i = 0; i < this.GridView1.Rows.Count; i++)
{
Page.ClientScript.RegisterForEventValidation(this.GridView1.UniqueID, "Select$" + i.ToString());
//註冊事件參考,驗證網頁上呼叫的事件
}
base.Render(writer);
}
這樣就完成囉!!
